如何优雅的在网吧敲代码
引子
网吧这个词对我们大多数90后男生来说可能代表的是再也回不去的青春,每当说起网吧总能勾起太多回忆,如今的网吧依旧充斥着城镇的大街小巷,只是当时一起上网吧的人却在难以聚到一起了。其次是现在大家基本也都有了自己的PC,去网吧的次数也就屈指可数了,也就基本在逢年过节的时候大家会一起到网吧聚一聚。如今身边朋友或同事大家基本都程序员,玩游戏较少,每当谈起去网吧的时候,大家都是开玩笑道一起到网吧敲代码,那么问题来了,如何优雅的在网吧敲代码?

code-server
最近笔者在互联网冲浪时,无意中发现一个好玩的项目code-server
code-server项目地址:https://github.com/cdr/code-server
code-server是啥?该项目的第一句介绍是
Run VS Code on any machine anywhere and access it in the browser.
翻译过来就是以浏览器中访问的形式在任何机器上运行VS Code,众所周知VS Code基于Electron构建的开源IDE(其实很长一段时间我并不晓得😅)
Electron: 使用JavaScript,HTML和CSS构建跨平台的桌面应用程序


有人看到这里就要问了,那既然VS Code是使用使用JavaScript,HTML和 CSS构建的,那把它捣鼓捣鼓是不是可以在浏览器上运行,然后就真的有人这么干了,这个项目就是code-server,目前在Github已经有46.7K的Star,足以说明它的火爆了。
code-server部署
code-server部署也很简单,在其项目主页就有介绍,安装就一条命令
To install, run:
curl -fsSL https://code-server.dev/install.sh | sh
但是避免文件污染、下载的不稳定性以及管理的方便,这里还是推荐使用Docker进行部署
Docker部署code-server
部署的话你也可以根据自己的实际需求写Dockerfile,当然了懒人还是推荐大家使用别人写好的已经上传的镜像,我这边试过后觉得一个比较好用的镜像是linuxserver/dockercodeserver
这边使用docker-compose运行Docker容器
docker-compose.yml
version: "2.1"
services:
code-server:
image: linuxserver/code-server
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai
- PASSWORD=123456 #进入网站的密码(使用你自己的密码)
- SUDO_PASSWORD=123456 #终端中使用sudo的密码(使用你自己的密码)
- HASHED_PASSWORD= #optional
volumes:
- /root/code-server/config:/config
ports:
- 8443:8443
restart: unless-stopped
注意事项:
PASSWORD是进入网站的密码SUDO_PASSWORD是终端中使用sudo的密码- 选定一个目录挂载到容器中,这个镜像会在容器中会新建一个用户,你设置的这个挂载的目录会作为这个用户的用户目录,
VS Code会以这个目录为工作目录 - 这个镜像已经安装好了
Git、Node.js、Npm、Yarn等软件包,前端从业者基本可以拿来就可以直接进行开发了,你如果需要其他软件包请自行安装 - 最好使用
https进行部署,如果使用http进行部署会有诸多限制
- 记得配置
devServer开启外网访问
devServer: {
// 其他略
port: 9000, // 端口
host: '0.0.0.0', // 服务器可从外部访问
allowedHosts: [ // 允许的主机地址
'.xikcloud.com'
]
},
Git使用
运行
ssh-keygen -o
生成ssh公钥,公钥的存储位置默认是 .ssh/id_rsa.pub,把公钥添加到你的Github账户上,这样就跟你的Github账户打通了
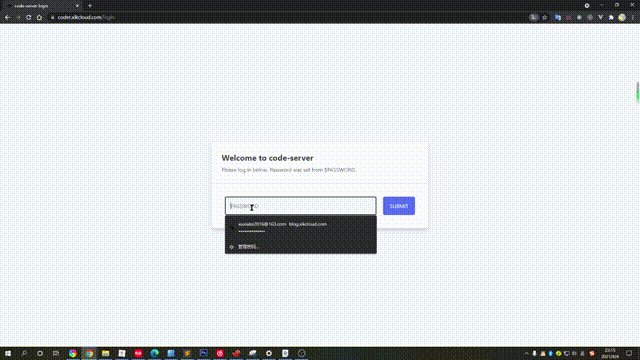
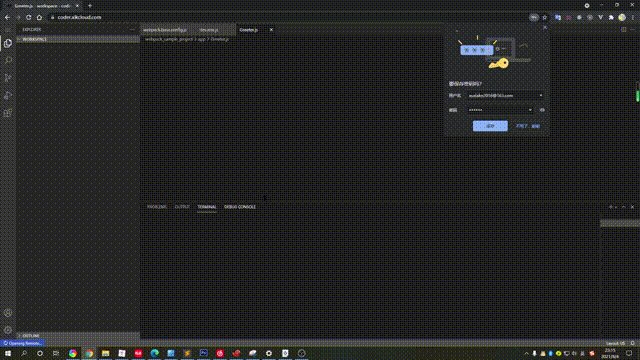
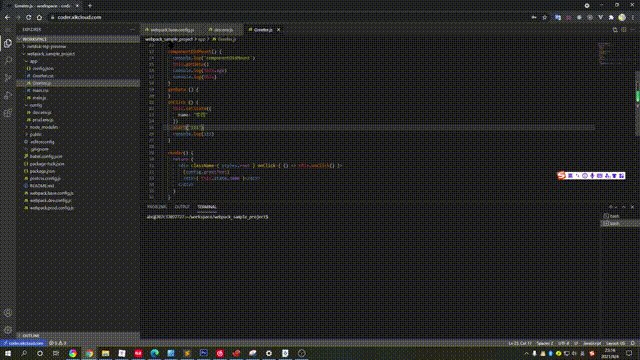
最终效果